 |
Saturday
2026-02-07
5:53 PM |
| CHAT |  |
| Statistics |
Total online: 1 Guests: 1 Users: 0 |
| Calendar |
| « February 2026 » |
| Su |
Mo |
Tu |
We |
Th |
Fr |
Sa |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | | 8 | 9 | 10 | 11 | 12 | 13 | 14 | | 15 | 16 | 17 | 18 | 19 | 20 | 21 | | 22 | 23 | 24 | 25 | 26 | 27 | 28 | |
| VISITORS | | A HEARTY WELCOME TO MA VISITORS 4R ENTERIN MA BLOG
THNX 4R VISITIN MA BLOG |
|
|
Welcome Guest | RSS
Main | Registration | Login |
| STUDENTS QUEST |
Main » TECH NEWS
How to Use Google Calendar as a Project Management Tool
Google Calendar is great for managing appointments,
but that's not all it can do. The sharing, searchability, timeline view,
and other features make Google Calendar a simple but powerful project
management tool. Andrea Vascellari, digital marketing consultant and CEO of itive.net, shares how you can use Google Calendar for your team and with your clients.
Do you need a great tool to better manage your team, timelines,
deadlines, relevant project's data for you and for your clients? Here's
how Google Calendar can help you out.
 Create a calendar for each project
– To preserve client privacy I temporarily changed the title of each
calendar you see in this first screenshot. The syntax though remains the
same, ‘year' (11=2011, 10=2010, etc.) and then the ‘name of the
project'. Using a proper syntax helps you to keep your calendar in order
and makes them easier to browse/search. Create a calendar for each project
– To preserve client privacy I temporarily changed the title of each
calendar you see in this first screenshot. The syntax though remains the
same, ‘year' (11=2011, 10=2010, etc.) and then the ‘name of the
project'. Using a proper syntax helps you to keep your calendar in order
and makes them easier to browse/search.
Sharing – Share the calendar with the members of
your team involved in the project. You can even share calendars with
clients if they express the need to monitor the stream of activities and
project deadlines. I've been in this situation a couple of times.

Timeline – By placing the tasks on the calendar
you'll automatically turn each calendar into a detailed project's
timeline. I found the ‘agenda' view particularly valuable because it
gives a clear overview of the upcoming deadlines you have set.

Manage client access – Like I said above when I was
talking about ‘sharing', sometimes you can plan to give (or the clients
want to have) access to the calendar/timeline. A problem I faced is that
in complex projects you might want to create two versions of the
calendar. One for the team with the technical details they need/want to
edit during the project development, and a second one for the client
with all its relevant information (periodic results, deadlines, key
data, meetings, etc.). On larger projects you can create dedicated
calendars for multiple teams, too.
Problem solving – With every project comes a good
number of problems, roadblocks or issues. Often these issues are spotted
by members of the team while they are taking care of their tasks. What
can be done? The member of the team that is facing the problem writes it
in the calendar as an ‘all day' entry adding his/her name next to it.
Other members of the team, that can/know how to solve the issue, take
care of it or write on the entry tips on how to solve it. Once the
problem is solved the entry will be marked as FIXED. If at the end of
the day the problem is still not fixed, it can be moved (click &
drag) to the next day or to a different date. I know that at first this
might not sound easy or natural but I can guarantee you that, once you
get into it, it will help you working faster and better with your team.
It's like an open and on-going problem solving channel. Of course, the
internal organization of how and who takes care of solving problems can
change from company to company and team to team. You can really take
this to the next level by enabling your team to add the ‘mobile'
component to it (check the links I shared at the end of this post to
learn how to sync these features with your iPhone).

Hashtags # – I mentioned the use of hashtags for
internal data management in a couple of other posts but I'll bring it
back in this one, too. Google calendar is searchable (I'll never get
tired to remind it!). This is very important because it turns our
calendar into a database. Using hashtags in our calendar's entries helps
us in searching and tracking specific items over time. Use a unique
hashtag for each project you work on. The tags are the same I use with
my team in tweets and shared content (photos, video, etc.). Result?
Whenever I search for a hashtag I'll get a complete list of the
performed tasks with relative date and time. Here's where things get
interesting, go on reading the next point…

Export data (PDF) – Every calendar, search results
or specific layouts (day, week, month, 4 days, agenda) are printable and
therefore exportable in PDF format. This is really handy when you need a
summary of the work you've done (you can get it by searching for a
specific hashtag related to a project) or for the list of future tasks
of your project (printing/PDF the ‘agenda' layout is what works at best
for me). Believe it or not there might still be occasions in which
people will ask you for a PDF version of the data. It happened to me
with external teams and clients (especially government and public
organizations, they often still need something to print out on paper.
Well yes they could access it online but… you go and figure that out).

What makes Google Calendar a great tool is its simplicity. I'm sure
there are many other ways it can be used to help with project
management. In this post I shared my tips & suggestions, what about
yours? |
Takeaway: HTML5
offers new tags and attributes that provide more power, efficiency, and
flexibility for your Web development. Here are 10 tags you’ll want to
check out.
HTML5 brings a host of new elements and
attributes to allow developers to make their documents more easily
understood by other systems (especially search engines!), display data
more uniquely, and take on some of the load that has required complex
JavaScript or browser plug-ins like Flash and Silverlight to handle.
Here are 10 new items in HTML5 that will make it easier for you to write
your Web sites.
1: <video> and <audio>
One of the biggest uses for Flash, Silverlight, and similar
technologies is to get a multimedia item to play. With HTML5 supporting
the new video and audio controls, those technologies are now relegated
to being used for fallback status. The browser can now natively display
the controls, and the content can be manipulated through JavaScript.
Don’t let the codec confusion scare you away. You can specify multiple
sources for content, so you can make sure that your multimedia will play
regardless of what codecs the user’s browser supports.
2: <input> type attributes
The venerable <input> element now has a number of new values
for the type attribute, and browsers do some pretty slick things
depending on its value. For example, set type to "datetime” and browsers
can show calendar/clock controls to pick the right time, a trick that
used to require JavaScript. There is a wide variety of type attributes,
and learning them (and the additional attributes that go with some of
them) will eliminate the need for a lot of JavaScript work.
3: <canvas>
The <canvas> tag gives HTML a bitmapped surface to work with,
much like what you would use with GDI+ or the .NET Image object. While
<canvas> isn’t perfect (layers need to be replicated by using
multiple canvas objects stacked on top of each other, for example), it
is a great way to build charts and graphs, which have been a traditional
weak spot in HTML, as well as custom graphics. And that is just a
start!
4: <header> and <footer>
The <header> and <footer> tags are two of the new
semantic tags available. These two tags do not get you anything above
and beyond <div> for the actual display. But they will reap
long-term rewards for your search engine efforts, since the search
engines will be able to tell the difference between "content” and things
that are important to the user but that aren’t the actual content.
5: <article> and <section>
The <article> and <section> tags are two more semantic
tags that will boost your search engine visibility. Articles can be
composed of multiple sections, and a section can have multiple articles.
Confusing? Not really. An article represents a full block of content,
and a section is a piece of a bigger whole. For example, if you are
looking at a blog, the front page might have a section for the listing
of all the posts, and each post would be an article with a section for
the actual post and another for comments.
6: <output>
The new <output> tag is unique, in that it expects its content
to be generated dynamically with JavaScript. It has a value attribute,
which can be manipulated through the DOM with JavaScript to change what
is displayed on the screen. This is much more convenient than the
current ways of doing things.
7: <details>
It seems like every Web site needs to have an expanding/collapsing
block of text. While this is easy enough to do with JavaScript or
server-side code, the <details> tag makes it even easier. It does
exactly what we’ve all been doing for years now: makes a simple block
that expands and collapses the content when the header is clicked. The
<details> tag does not have widespread support yet, but it will
soon.
8: <figure> and <figcaption>
<figure> is a container for content (typically images, but it
can be anything), and <figcaption> (which gets put inside the
<figure> tag) provides a caption or subtitle for the contents of
the <figure> tag. For example, you could have four images
representing charts of sales growth within a <figure> tag, and a
<figcaption> with text like "Year-to-year sales growth, 1989 -
1993.” The images would be shown next to each other with the text
running below all four.
9: <progress>and <meter>
<progress> and <meter> are similar. You use
<progress> for a task or a "measure how complete something is”
scenario. It also has an indeterminate mode for something that has an
unknown duration (like searching a database). The <meter> tag is
for gauges and measurements of value (thermometers, quantity used,
etc.). While they may look alike on the screen in many cases, they do
have different semantic meanings.
10: <datalist>
The <datalist> tag acts like a combo box, where the system
provides a pre-made list of suggestions, but users are free to type in
their own input as well. There are tons of possible uses for this, such
as a search box pre-populated with items based on the user’s history.
This is another one of those things that currently requires a bunch of
JavaScript (or JavaScript libraries) to handle but that can be done
natively with HTML5. |
In ancient times, there was no paper. People pressed letters into clay tablets, or wrote with ink on papyrus, made from the stem of a plant that grew in Egypt, and on parchment, made from the skin of animals. The Chinese wrote on pages made of wood or silk. Then in the year 105, a man named Ts’ai Lun, who was a counselor to the Chinese emperor, found a way to make a writing material out of bamboo and other plants, along with fish nets and rags. This was the material we now call paper. Paper was much easier and cheaper to make than any other writing material known, and Ts’ai Lun became rich because of his invention. But later, he angered the emperor and was forced to drink poison. The Chinese guarded the secret of paper- making for many centuries. Then in 751, a Chinese army attacked Arabs in Central Asia. The Arabs won the battle and captured some Chinese soldiers who knew the secret of making paper. The Arabs later brought paper to Spain, and eventually it found its way to all parts of Europe. But though it was invented about a thousand years earlier, paper did not become common in Europe until the 12th century. The oldest piece of European paper that survives today comes from the year 1102. It wasn’t until the 19th century that paper makers found a way to make paper out of wood pulp. Today, most paper is made from wood, and only the best kinds of paper contain cotton or linen rags. More than 280 billion pounds of paper are produced around the world each year! |
QuestionWho invented the Internet? AnswerA single person did not create the Internet that we know and use today. Below is a listing of several different people who've helped contribute and develop the Internet. The idea The initial idea is credited as being Leonard Kleinrock's after he published his first paper entitled "Information Flow in Large Communication Nets" on May 31, 1961. In 1962 J.C.R. Licklider becomes the first Director of IPTO and gave his vision of a galactic network. In addition to the ideas from Licklider and Kleinrock, Robert Taylor helped create the idea of the network, which later became ARPANET. Initial creation The Internet as we know it today first started being developed in the late 1960's. In the summer of 1968, the Network Working Group (NWG) held its first meeting chaired by Elmer Shapiro with the Stanford Research Institute (SRI) with attendees: Steve Carr, Steve Crocker, Jeff Rulifson, and Ron Stoughton. In the meeting the group discussed solving issues related to getting hosts to communicate with each other. In December 1968, Elmer Shapiro with SRI released a report "A Study of Computer Network Design Parameters." Based on this work and earlier work done by Paul Baran, Thomas Marill and others; Lawrence Roberts and Barry Wessler helped to create the final version of the Interface Message Processor (IMP) specifications. Bolt Beranek and Newman, Inc. (BBN) was later awarded the contract to design and build the IMP sub network. Introduction of the Internet to the general public UCLA puts out a press release introducing the public to the Internet on July 3, 1969. First network equipment August 29, 1969 the first network switch and the first piece of network equipment called "IMP", which is short for (Interface Message Processor) is sent to UCLA. On September 2, 1969 the first data moves from UCLA host to the switch. The first distributed message and network crash On Friday October 29, 1969 at 10:30 p.m., the first Internet message was sent from computer science Professor Leonard KleinRock's laboratory at UCLA, after the second piece of network equipment was installed at SLI. This connection not only enabled the first transmission to be made, but is also considered to be the first Internet backbone. The first message to be distributed was "LO", which was an attempt at "LOGIN" by Charley S. Kline to log into the SLI computer from UCLA. However, the message was unable to be completed because the SLI system crashed. Shortly after the crash, the issue was resolved and he was able to log into the computer. E-mail is developed Ray Tomlinson introduces network e-mail in 1972. The first messaging system to send messages across a network to other users. TCP is developed Vinton Cerf and Robert Kahn design TCP during 1973 and later publish it with the help of Yogen Dalal and Carl Sunshine in December of 1974 in RFC 675. First commercial network A commercial version of ARPANET known as Telenet is introduced in 1974 and considered by many to be the first Internet Service Provider (ISP). Ethernet is conceived Bob Metcalfe develops Ethernet idea in 1973. TCP/IP is created In 1978 TCP splits into TCP/IP driven by Danny Cohen, David Reed, and John Shoch to support real-time traffic. This allows the creation of UDP. TCP/IP is later standardized into ARPANET in1983 and is still the primary protocol used for the Internet. DNS is introduced Paul Mockapetris and Jon Postel introduce DNS in 1984. HTML In 1990 Tim Berners-Lee develops HTML, which made a huge contribution to how we navigate and view the Internet today. WWW Tim Berners-Lee introduces WWW to the public on August 6, 1991. Internet experiences large growth In 1993 the Internet experienced one of its largest growths and today is accessible and used by people everywhere in the world. |
The answer to this question depends of your definition of a computer. The first known counting devices or tools were Tally Sticks from about 35,000 BC. The Abacus was then invented by the Babylonians in 2400 BC. In 1837, Charles Babbage, a British professor of mathematics described his idea for the Analytical Engine, the first stored-program mechanical computer. The Analytical Engine was designed to be powered by a steam engine and was to use Punched Cards, which was used to program mechanical looms at the time. What made the Analytical Engine unique was that it was designed to be programmed. It was because of this and the fact that it would be more than 100 years that any similar devices would be constructed, Charles Babbage, would be considered by many as the "father of computing”. Because of legal, financial, and political obstacles, the Analytical Machine would never be completed. Charles Babbage was also difficult to work with and alienated the supporters of his work. In 1939, John V. Atanasoff and Clifford Berry developed the Atanasoff-Berry Computer (ABC) at Iowa State University, which was regarded as the first electronic digital computer. The ABC was built by hand and the design used over 300 Vacuum Tubes and had capacitors fixed in a mechanically rotating drum for memory.  The ENIAC (Electronic Numerical Integrator and Computer), constructed in the US in 1943, is widely regarded as the first functionally useful electronic general-purpose computer. Influenced by the ABC, it was a turning point in the history of computing and was used to perform ballistics trajectory calculations and used 160 kW of power. World War II is known to be the driving force of computing hardware development and one of such use of computers was in communications encryption and decryption. The ENIAC (Electronic Numerical Integrator and Computer), constructed in the US in 1943, is widely regarded as the first functionally useful electronic general-purpose computer. Influenced by the ABC, it was a turning point in the history of computing and was used to perform ballistics trajectory calculations and used 160 kW of power. World War II is known to be the driving force of computing hardware development and one of such use of computers was in communications encryption and decryption.
The UNIVAC I (Universal Automatic Computer) was the first commercially available, "mass produced” electronic computer manufactured by Remington Rand in the USA and was delivered to the US Census Bureau in June 1951. It used 5,200 vacuum tubes and consumed 125 kW of power. 46 machines were sold at more than $1 million each. The microprocessor eventually led to the development of the microcomputer, small, low-cost computers that individuals and small businesses could afford.
...
Read more »
|
— It's like a Brownie camera for the digital age: The microscopic device fits on the head of a pin, contains no lenses or moving parts, costs pennies to make -- and this Cornell-developed camera could revolutionize an array of science from surgery to robotics. The camera was invented in the lab of Alyosha Molnar, Cornell assistant professor of electrical and computer engineering, and developed by a group led by Patrick Gill, a postdoctoral associate. Their working prototype, detailed online in the journal Optics Letters (July 6, 2011), is 100th of a millimeter thick, and one-half millimeter on each side. The camera resolves images about 20 pixels across -- not portrait studio quality, but enough to shed light on previously hard-to-see things. "It's not going to be a camera with which people take family portraits, but there are a lot of applications out there that require just a little bit of dim vision," Gill said. In fact, Gill, whose other research interests involve making sense of how the brain's neurons fire under certain stimuli, began this invention as a side project related to work on developing lens-less implantable systems for imaging brain activity. This type of imaging system could be useful as part of an implantable probe for imaging neurons that have been modified to glow when they are active. Gill's camera is just a flat piece of doped silicon, which looks something like a tiny CD, with no parts that require off-chip manufacturing. As a result, it costs just a few cents to make and is incredibly small and light, as opposed to conventional small cameras on chips that cost a dollar or more and require bulky focusing optics. The scientists call their camera a Planar Fourier Capture Array (PFCA) because it uses the principles of the Fourier transform, which is a mathematical tool that allows multiple ways of capturing the same information. Each pixel in the PFCA reports one component of the Fourier transform of the image being detected by being sensitive to a unique blend of incident angles. While Fourier components themselves are sometimes directly useful, a bit of computation can also transform Fourier components into an image. The scientists will continue working to improve the camera's resolution and efficiency, but they think their concept can lead to a myriad of applications. It could be a component in any cheap electronic system -- in devices that, for example, detect the angle of the sun or a micro-robot that requires a simple visual system to navigate. Funding for this work was provided by the Defense Advanced Research Projects Agency and the National Institutes of |
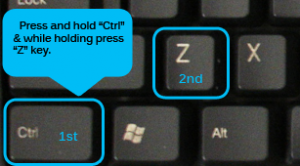
I spend a lot of time online, creating documents and multitasking on my computer, so I am always looking for ways to optimize my time. And today I would like to share with you, some of what I think are the most common Windows shortcuts, using the control (Ctrl) key in your keyboard, they are simple and easy to remember. Shortcuts are really easy to execute, just press and hold the Ctrl key and while holding the first key press the second key and let go. 
Click Image to expand.
These Windows shortcuts will work on most Microsoft Windows releases (XP, Vista, Windows 7; etc.), most applications and web Browsers.
Most Windows compatibles keyboards will have 2 "Ctrl” keys as shown in the image below (Click Image to expand). 
|
For PHP programing we need a web server, so we use WAMP. The last available version was launched on 27 December 2010 and it has the following components: - Apache 2.2.17
- Php 5.3.5, Mysql 5.5.8
- PhpMyadmin 3.2.0.1
- SQLBuddy 1.3.2
- XDebug 2.1.0-5.3
- webGrind 1.0
- XDC 1.5
For now we will use only Apache and PHP, followed by MySQL and phpmyadmin.

|
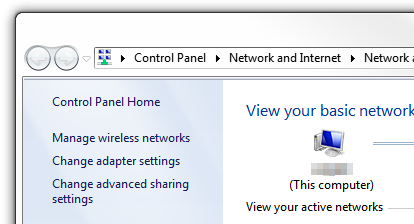
that you often connect your computer/laptop to multiple wireless networks, e.g., friend house, work, coffee shop, etc. One thing that Windows allows you to do, that you may didn’t know, is to prioritize which wireless network connection your computer connect first. If you want to change the priority in which your windows computerconnects to a wireless network follow these steps: This tip should work in windows 7 and in Windows Vista.
1. Go to Start  , in the search box type Network and Sharing Center and press Enter. , in the search box type Network and Sharing Center and press Enter. 2. In the left pane of Network and Sharing Center, click the Manage wireless networks link. 
3. In the next window you will be presented with all the wireless networks that you have connected in the past. To change the priority of a specific wireless network, select the wireless network and in the top menu you will notice that two new options will appear, just click Move up or
...
Read more »
|
Get A Good Imaging Software
The first thing to do when you want to transfer data from your primary hard drive to a new one is to get a good imaging program (my favorite is Acronis True Image). Imaging software is very important because it backs up your computer hard drive's data into an image, then enables you to restore it into another hard disk. Perfect for what we're trying to accomplish here.

Do A Backup Of Your Data
Once you've installed the imaging program, just image the entire primary hard drive into an image. This image can usually be stored on a DVD - I suggest you do that instead of storing the image on a hard drive. Once the backup image is prepared, do an integrity check by seeing if the files you backed up are still there. Good imaging programs like Acronis True Image allow you to explore individual files in a backup image.
Restore Data To New Hard Drive
Right. Next step is to take that backup image on the DVD, and restore it onto the new hard drive using your imaging program. This process should only take maybe 10 minutes (much faster than copy the data directly from hard drive to hard drive). And that's all you need to do to transfer data from your primary hard drive to a new one.

An Alternative Solution
You might think that an alternative solution is to just copy data from your primary hard drive onto an external hard disk, then copy the data onto a new hard drive. No can do! Direct copying of data is not only slow, it does not bring over many of the settings you need. The only sure way to bring everything across to the new hard disk (short of a complete re-format of the OS) is to use an imaging program.
|
|
|
|


