|
Thursday
2024-05-16
3:26 PM |
| CHAT |  |
| Statistics |
Total online: 1 Guests: 1 Users: 0 |
| Calendar | | « May 2024 » | | Su | Mo | Tu | We | Th | Fr | Sa | | | | | 1 | 2 | 3 | 4 | | 5 | 6 | 7 | 8 | 9 | 10 | 11 | | 12 | 13 | 14 | 15 | 16 | 17 | 18 | | 19 | 20 | 21 | 22 | 23 | 24 | 25 | | 26 | 27 | 28 | 29 | 30 | 31 |
|
| VISITORS | | A HEARTY WELCOME TO MA VISITORS 4R ENTERIN MA BLOG
THNX 4R VISITIN MA BLOG |
|
|
Welcome Guest | RSS
Main | Registration | Login |
| STUDENTS QUEST |
Main » Entries archive
For PHP programing we need a web server, so we use WAMP. The last available version was launched on 27 December 2010 and it has the following components: - Apache 2.2.17
- Php 5.3.5, Mysql 5.5.8
- PhpMyadmin 3.2.0.1
- SQLBuddy 1.3.2
- XDebug 2.1.0-5.3
- webGrind 1.0
- XDC 1.5
For now we will use only Apache and PHP, followed by MySQL and phpmyadmin.

|
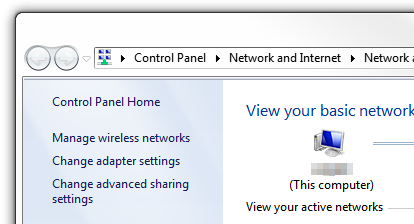
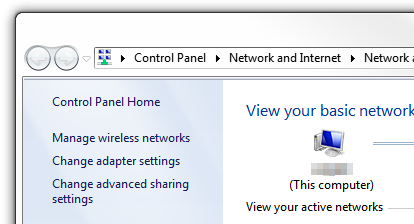
that you often connect your computer/laptop to multiple wireless networks, e.g., friend house, work, coffee shop, etc. One thing that Windows allows you to do, that you may didn’t know, is to prioritize which wireless network connection your computer connect first. If you want to change the priority in which your windows computerconnects to a wireless network follow these steps: This tip should work in windows 7 and in Windows Vista.
1. Go to Start  , in the search box type Network and Sharing Center and press Enter. , in the search box type Network and Sharing Center and press Enter. 2. In the left pane of Network and Sharing Center, click the Manage wireless networks link. 
3. In the next window you will be presented with all the wireless networks that you have connected in the past. To change the priority of a specific wireless network, select the wireless network and in the top menu you will notice that two new options will appear, just click Move up or
...
Read more »
|
Get A Good Imaging Software
The first thing to do when you want to transfer data from your primary hard drive to a new one is to get a good imaging program (my favorite is Acronis True Image). Imaging software is very important because it backs up your computer hard drive's data into an image, then enables you to restore it into another hard disk. Perfect for what we're trying to accomplish here.

Do A Backup Of Your Data
Once you've installed the imaging program, just image the entire primary hard drive into an image. This image can usually be stored on a DVD - I suggest you do that instead of storing the image on a hard drive. Once the backup image is prepared, do an integrity check by seeing if the files you backed up are still there. Good imaging programs like Acronis True Image allow you to explore individual files in a backup image.
Restore Data To New Hard Drive
Right. Next step is to take that backup image on the DVD, and restore it onto the new hard drive using your imaging program. This process should only take maybe 10 minutes (much faster than copy the data directly from hard drive to hard drive). And that's all you need to do to transfer data from your primary hard drive to a new one.

An Alternative Solution
You might think that an alternative solution is to just copy data from your primary hard drive onto an external hard disk, then copy the data onto a new hard drive. No can do! Direct copying of data is not only slow, it does not bring over many of the settings you need. The only sure way to bring everything across to the new hard disk (short of a complete re-format of the OS) is to use an imaging program.
|

Using the Remote Desktop feature, you can connect your home computer (host) from any other remote computer (client) and can access all computer resources (installed programs, data and any network resources). You can run any computer application on the remote computer as you were running actually sitting in front of home computer.
Follow the given steps to configure your computer to connect remote computer:
To use this feature, you will need to be logged into your computer with administrative rights.
To perform this task, first make sure your both computers are connected to the internet.
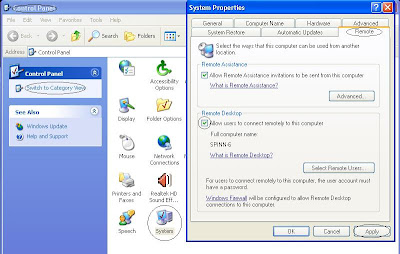
First you have to configure the host computer that allows the users to connect it remotely. On the host computer, Open Control Panel, and select Classic Menu View, Double Click System Icon, Select Remote Tab, Tick Remote Desktop Option

Now get the IP address of host computer (type the "ipconfig /all" on the command prompt of host computer to find IP address). Now make a connection on remote or client computer, click on Start button, go to All Programs> Accessories, and Communications, then click on Remote Desktop Connection, option. A Remote Desktop Connection, dialog box will appear. ...
Read more »
...
Read more »
|

Donate It
One of the best things to do with an old PC? Donate it to your local charity. There are many, many families out there who do not have the luxury of owning even a basic computer system. Do your part to help them get into the world of computers.
One important note about donating computers - make sure you clear out and delete any personal information on the drive. Simple deletion is not sufficient - you will need a powerful data erasing tool like Active@ KillDisk - Hard Drive Eraser.
Trade It In
There are many computer dealers (e.g. HP) which offer trade-in promotions on computers and peripherals. Before you buy a new PC, see if the retailer can offer you any trade-in discounts. As long as your old computer is in decent condition, it can fetch some money.
'Decent condition' usually refers to any Pentium-class notebook or desktop with a hard drive, monitor, keyboard, and mouse.
Auction It
Another option is to sell the computer on eBay or an equivalent auction site. eBay is one huge clearing house where people sell all sorts of old stuff - computers is but one such category of goods. You can also organize a quick garage sale and see if any of your friends or neighbors want the computer.
Set Up A Server
If you've been meaning to learn about computers and servers, you can use the old PC as a test system. At home, I use an old PC as a file server for storing and sharing data sometimes. Alternatively, you also tear apart the computer and see what its innards are like (which is what I used to do).
Salvage Some Parts
Not the whole of your old PC needs to be thrown away. You can usually salvage parts to be used in a new PC, especially if you intend to build one yourself. Things like the monitor, sound card, hard drive, LAN cards, CD and DVD drives and sometimes even computer memory can be re-used. |
For web designers, having successful client projects leads to happy clients, more referrals, a proven track record, and valuable experience and knowledge that can be used in future projects. But there is a lot that goes into making a project a success, and simply completing the design on time is not enough. In this article we’ll take a look at 10 things you can do to make your projects more successful. 1. Truly Get to Know the Client and Their Customers/VisitorsIn order to create a website that maximizes its potential for your client, you’ll first have to get a clear understanding of the client, how they do business, how they brand themselves, and you’ll also need to become familiar with their target market. Depending on your familiarity with the client and their industry, this may require a considerable amount of time and effort. The better understanding you have, the more likely you will be to create a site that meets the needs of the client and their users. A common mistake, especially for new designers, is to jump right into the design process without dedicating time to getting familiar with the client. This often leads to a site that may look good on the surface, but doesn’t effectively fit the needs and personality of the client. Different designers have their own methods for getting to know their clients, so do whatever works best for you. Some designers have a standard intake questionare or form that they have clients fill out to get information about their business and their customers. Others meet with clients, discuss and observe. Whatever your process, be sure that you prioritize the need to get to know your clients, and account for this in your estimates and scheduling of projects. 2. Have a Clear Set of Goals for the ProjectSome clients will want a website just because it is the thing to do, but they don’t really know what they specifically hope to get out of having a website. Others will want to re-design their existing site because it is outdated or because they don’t like the look anymore, but they may not know exactly what they want to improve about the website. Having goals for the project will help to get a clear determination of what will make the project a success, and it will help to keep the project focused on what is most important. Take the time to talk to clients about what is most important to them, and together you can establish a few specific goals for the project. It’s best to focus on a small number of things rather than having too many goals and getting distracted by things that are not as important. This process will assist you by getting your clients to think and communicate with you about the most important reasons for going through with the project, and it will give you some methods for measuring the project to gauge its success. 3. Clearly Define the Scope of the Project
...
Read more »
|
Over the past several years, there has been a big divide between designers: those who work in print distribution and those in digital distribution. The irony is that, despite the disputes, name-calling and flat-out arguments between the two camps, their techniques and methods are far more common than many believe. Both sides of this communications field are heavily influenced by each other. Grid systems and typography now play a strong role in Web-based design, and usability and user experience play a big part in developing print material. Adobe InDesign is the primary application of print designers for laying out multiple pages and assembling print documents. This article gives you, the Web-based developer, a look at some of the tools in InDesign that translate directly into what you currently use. We’ll look at how the terminology in the two fields compare and how to apply your expertise to this other industry. Jumping Right InFolder StructureAs with any Web development project, organizing from the start ensures that you will have minimal problems with the files later on. Similar to many website root folders, InDesign gives you a main document folder and a resources folder: 
Above on the left is my folder structure for InDesign, and on the right the folder structure for my website. They are so similar that, if not for the different file extensions (.indd and .html), they would be practically the same. Setting Up the DocumentSetting up an InDesign document is similar to setting up a mobile website. You specify the height, width and purpose of the document. For print-based items, set the "Intent” to "Print.” If you will be using the file for an eBook or digital publication, then specify "Web.” If you will be using the document for both, then specify "Print” to ensure that the colors are maintained properly. 
The margins in InDesign are guidelines that are positioned on the page and are not like Web margins that affect objects on the page. Your Main ToolsIf you’re familiar with Photoshop and Illustrator, then you are used to finding the main group of tools on the left side of the workspace, at least by default. InDesign is the same. The way you interact with and build objects on the page, though, works slightly different than Adobe’s other design software. Containers are needed in order to place images, vector objects and textual content on the page. You can import vector objects directly into the document, but you will usually be importing files into content boxes that you position in the layout. This should come easily to you because Web design operates on the same principle: creating DOMs that contain images or text, and then positioning them in the layout. The one major difference is that, while objects are positioned in a Web document relative to their structure (unless otherwise styled), objects on an InDesign layout are always given an x and y position based on the overall page (by default, the top-left corner, similar to absolute positioning). Because we are working with a vector- and object-based layout, one of the main tools you will use for the majority of your editing is the Selection tool  , which gives you control of position and size. It also is used to select an object in order to change its properties. This is quite different from Photoshop, in which you edit individual layers. To change the color of an object, you need to select it first using the Selection tool, and then adjust it using one of the various ways to change color. , which gives you control of position and size. It also is used to select an object in order to change its properties. This is quite different from Photoshop, in which you edit individual layers. To change the color of an object, you need to select it first using the Selection tool, and then adjust it using one of the various ways to change color. These content boxes can be created with various tools. The Type tool  enables you to create a box for text. The Rectangle Frame tool enables you to create a box for text. The Rectangle Frame tool  creates a box to add an image or linked resource. The Rectangle tool creates a box to add an image or linked resource. The Rectangle tool  is not assigned to any particular kind of content. These three frame types allow you to build the layout any way you want. is not assigned to any particular kind of content. These three frame types allow you to build the layout any way you want. In spite of both the Rectangle and Rectangle Frame tools, many designers who were trained on older software use only the Frame tool. The one difference between them is that the Frame tool shows a placeholder (an x). The Rectangle tool merely allows for a cleaner workspace but does not affect the final output.  ...
Read more »
...
Read more »
|
PHP is one of the most widely used open-source server-side scripting languages that exist today. With over 20 million indexed domains using PHP, including major websites like Facebook, Digg and WordPress, there are good reasons why many Web developers prefer it to other server-side scripting languages, such as Python and Ruby. PHP is faster (updated), and it is the most used scripting language in practice; it has detailed documentation, a huge community, numerous ready-to-use scripts and well-supported frameworks; and most importantly, it’s much easier to get started with PHP than with other scripting languages (Python, for example). That’s why it makes perfect sense to provide the huge community of PHP developers with an overview of useful tools and resources that can make their development process easier and more effective. This post presents 50 useful PHP tools that can significantly improve your programming workflow. Among other things, you’ll find a plethora of libraries and classes that aid in debugging, testing, profiling and code-authoring in PHP. You may also want to take a look at the following related posts:
download |

This week facebook has unveiled a new feature that allows you todownload a copy of your information. This is great because, until now, we did not have a way to download information from the site. For now it seems that the new feature Download Your Information has not been rolled out to everybody. So, the steps and screenshots in this article are from the facebook video that shows how the feature works. Now, if for any reason you want to download a copy of your information of your
...
Read more »
|
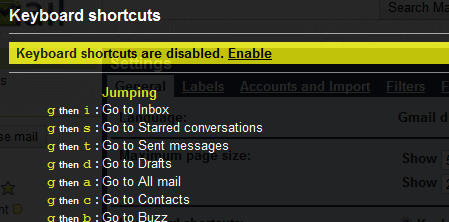
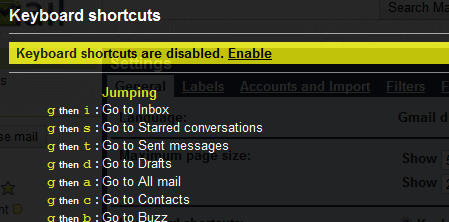
If you love Gmail you probably know some of its keyboard shortcuts, but if you think that the ones you know are not quite enough, you could try this little shortcut trick: Shift + ? And you will be surprise to know what happen next… Another over lay page in top of Gmail will appear revealing every keyboard shortcut for Gmail, pretty handy! 
So that is pretty much all about it, if you want you can click Close when you don’t want them anymore or click Open in a new window, this will open another tab to the Gmail help site where you can find
...
Read more »
|
« 1 2 ... 4 5 6 7 8 ... 18 19 » |
|
 ...
Read more »
...
Read more »